

ترجمه : علی حقیقی
تصویر پیکسلی (ادامه)
بخشِ تصویرِ پیکسلی ناتمام خواهد بود، اگر به مبحث رنگ (Color) نپردازم و همچنین درمورد (Anti-aliasing) توضیح ندهم. موردِ دوم، با موضوع بزرگ و کوچک کردن تصویر هم بیارتباط نیست.
مبحث رنگ در کامپیوتر به تمام انواع تصاویر دیجیتال (پیکسلی و وکتور) مربوط میشود، به همین دلیل توضیحات آن را به بعد از بخش تصویرِ وکتور موکول میکنم. در آن بخش با واژههای فضای رنگ (Color Space)، مدل رنگ (Color Model)، عمق رنگ (Color Depth)، کانالهای رنگی (Color Channels) آشنا میشویم و در زیرشاخهی کانالهای رنگی به کانال آلفا (Alpha Channel) که مربوط به ماسک (Mask) و شفافیت (Transparency) است، میپردازم.
بخش تصویر پیکسلی را با توضیح Anti-aliasing ختم میکنم. این بخشِ ماندهی کوتاه را در قسمت قبل نیاوردم به این دلیل که میخواستم توضیح Anti-aliasing، درکنارِ ویژگیهای تصاویر وکتور خوانده و با آن مقایسه شود.
نرم کردن لبهها Anti-aliasing
برای این واژه معادل فارسی مناسبی سراغ ندارم، به ناچار این واژه را به شکل لاتین به کار میبرم. به تعریف Aliasing که فقط منحصر به گرافیک کامپیوتری نیست و درمورد فایلهای دیگر مثلاً صوتی هم کاربرد دارد و اینکه چرا پیشوند Anti را یدک میکشد، کاری ندارم (دلیلش همان وارد نشدن به مباحث فنی است). در تصاویر پیکسلی به خاطر شکل مربعی پیکسلها، راهی برای نمایش خطوط زاویهدار و قوسها وجود ندارد و این شکلها در لبههایشان به ناچار دندانهدار میشوند. به این خطوط دندانهدار یا پلهای اصطلاحاً Jaggies میگویند. Anti-aliasing تکنیکی است که به کار برده میشود تا با ایجاد پیکسلهای بینابینی در لبههای اشکال، دندانهها را از نظر بصری محو و آنها را نرم کرد. به همین علت، با این تکنیک، در لبههای دو سطح با رنگهای متفاوت همیشه پیکسلهایی با رنگهایی مرکب از دو رنگ مجاور به وجود میآید.
(در بخش فرمت JPEG به پیکسلهایی برمیخوریم که در کنار سطوح با رنگهای متفاوت ایجاد میشوند، آن پیکسلها را که بخاطر فشرده شدن تصویر ایجاد میشوند، نباید با این دندانهها اشتباه گرفت.)

این تکنیک با روشهای متفاوت یا بهزبان فنیتر با الگوریتمهای متفاوت، تصویر را بازسازی میکند. با پنج نمونهی مختلف از این روشها در بخش قبل هنگام صحبت دربارهی Resample Image در فتوشاپ آشنا شدیم. هنگام کوچک کردنِ تصاویر، Anti-aliasing نقش مهمی ایفا میکند و چنانچه روش یا الگوریتم نامناسبی انتخاب شود، گاهی باعث ایجاد افکتهای بصری نامطلوب میشود. مثالهای زیر نمونههای خوبی از این موارد هستند.


تصویر وکتور Vector graphics image
در گرافیک کامپیوتری این گونهی تصویر، از اجزاء ابتدایی هندسی یعنی نقطهها، خطوط راست و منحنی و سطوح، برمبنای معادلههای ریاضی تشکیل شده است. در تصویر وکتور، عناصر تصویر مثل خطوط، سطوح، رنگها و... با فرمولهای ریاضی تعریف میشوند و پردازشگر این دادههای ریاضی را برای تشکیل تصویر بهکار میبرد. در تصویر وکتور، عنصر پایه و اصلی نقطه است. هر نقطه جدا از مکان دقیقی که در صفحهی تصویر دارد و مختصاتِ ریاضیِ آن، این مکان را برایش معین میکند، دارای یک ویژگی دیگر نیز هست. هر نقطه دو بازوی فرضی (Handles) دارد که اندازه و جهت این بازوها، انحنای خطی را که به آن نقطه وصل میشود، تعیین میکند. خطوطی که از اتصال این نقطهها ایجاد میشوند، میتوانند باز یا بسته باشند که در حالت بسته، سطوح را ایجاد میکنند. تصاویر وکتور دقیقترین تصاویر دیجیتال هستند. لبههای سطوح، قوسها و خطوط راست هر اندازه چرخانده شوند، دچار شکستگی نمیشوند. از آنجایی که اجزاء تصویر با دادههای ریاضی ساخته شدهاند، تصاویر وکتور برخلاف تصاویر پیکسلی به رزولوشن وابسته نیستند. به همین دلیل این تصاویر را میتوان بدون از دست دادن کیفیت، هر اندازه کوچک یا بزرگ کرد. به بیان دقیقتر و کاملتر، کیفیت تصویر را فقط رزولوشن دستگاه خروجی (پرینتر، ایمیجستر و یا مانیتور) محدود میکند و نه دادههای فایل وکتور. مانیتورها همانطور که در بخش قبل دیدیم، تصاویر را به روش پیکسلی نمایش میدهند، بنابراین یک تصویر وکتور برای به نمایش درآمدن روی مانیتور به شکل پیکسلی بازسازی میشود، با این تفاوت که هربار روی تصویر زوم میکنید، تصویرِ جدیدِ بزرگنمایی شده از روی دادههای وکتور بازسازی میشود. Anti-aliasing در مورد تصاویر وکتور معنا ندارد مگر هنگام نمایش روی مانیتور، بنابراین اگر در تنظیمات برنامهی وکتور با این واژه یا واژهی رزولوشن برخورد کردید بدانید مربوط به نمایش (Display) یا خروجی (Output) است. ویژگیِ فایل وکتور باعث میشود حجم فایل به ابعاد تصویرِ آن در واحد طول وابسته نباشد. آنچه حجم فایل وکتور را افزایش میدهد حجم اطلاعاتِ مربوط به عناصر تشکیلدهندهی تصویر یعنی میزانِ دادههای ریاضی است و نه ابعاد (طول و عرض) آن.
ایجاد و پردازش تصاویر وکتور
تصاویر وکتور را نمیتوان با دوربینهای دیجیتال و یا با اسکنرها تهیه کرد. این تصاویر را تنها در نرمافزارهای گرافیک با بهکارگیری ابزار وکتور میتوان ایجاد کرد. در برنامههای اختصاصی وکتور، مثل فریهند (FreeHand)، ایلاستریتور (Illustrator) و کورلدراو (CorelDraw)، عناصر و اشکال وکتور را میتوان ایجاد و پردازش یا ادیت کرد. این برنامهها میتوانند تصویر را یا به شکل وکتور ذخیره کنند و یا به تصویر پیکسلی تبدیل کنند. در برنامههای ادیتورِ پیکسلی مثل فتوشاپ (Photoshop) نیز ابزار وکتور وجود دارد و بخشی از اطلاعات را به این شکل هم میتوان ذخیره کرد. به عنوان مثال، متنهایی که در قالب فونت در این برنامهها قرار میگیرند همگی دادههای وکتور هستند. برنامههای طراحی فونت مثل (Fontographer) و (FontLab Studio) هم برنامههای برپایهی وکتور هستند. در برنامههای لیآوت مثل ایندیزاین (InDesign) و بسیاری برنامههای دیگر مانند نرمافزارهای سهبعدی هم، ابزار برای رسم اشکال وکتور وجود دارد.
پیشتر هم اشاره کردم که فایلهای تصویری میتوانند حاویِ هر دو نوعِ دادهها (پیکسلی و وکتور) باشند. اکثر برنامههایی که بالا نام بردم با هر دو نوع داده سر و کار دارند و همچنین میتوانند بخشی یا همهی دادههای هر نوع را به دیگری تبدیل کنند. تبدیل یک تصویر وکتور به پیکسلی کار آسانی است، اما تبدیل تصویر پیکسلی به وکتور با حفظ تمام اطلاعاتِ آن عملاً ممکن نیست، اما میتوان بخشی از دادههای پیکسلی را به وکتور تبدیل کرد. به طور مثال میتوان در فتوشاپ یک selection (دادهی پیکسلی) را به path (دادهی وکتور) تبدیل کرد و یا در فریهند با ابزار Trace، تصویر پیکسلی را به سطوح متعدد وکتور تغییر داد. در ایلاستریتور ابزارهای قدرتمندتری وجود دارند که با آنها میتوان تصویرهای وکتور بسیار نزدیک به تصاویر پیکسلی خلق کرد. در بخش پایانی، به برخی جنبههای کاربردی از اینگونه تصاویر خواهم پرداخت.
انواع تصاویر وکتور
برخلاف تصاویر پیکسلی برای تصاویر وکتور نمیتوان انواع مشخصی تعیین کرد. براساس دادههای موجود در آنها، طیف وسیعی از انواع برای فایلهای وکتور وجود دارد، برخی از این دادهها میتواند شامل اطلاعاتِ interactive (فعال؟) یا مربوط به animation (متحرک( نیز باشد. یک فرمت استاندارد با نام Scalable Vector Graphics یا بهاختصار SVG برای فایلهای وکتور وجود دارد که قالب پیچیدهای است و توانایی ذخیرهی انواعِ متنوعی داده را دارد. از آنجا که همکاران طراح با این فرمت چندان سر و کار ندارند، همین اندازه آشنایی با آن کافی است تا اگر به فایلی با پسوند svg برخورد کردید بدانید از نوع وکتور است. فرمتهای فایلهای ایجادشده در برنامههای اختصاصی مثل فریهند، ایلاستریتور و کورلدراو برای طراحان آشناتر است. معمولاً فایلهای ایجادشده در هریک از این برنامهها را میتوان در دیگری باز کرد، با این حال باید در نظر داشت که برخی اطلاعات مربوط به فرمتِ یک برنامه ممکن است در برنامهی دیگر قابل خواندن یا تبدیل نباشد و یا در برنامهی مقصد تغییر نامطلوبی پیدا کند. شرکتهای سازندهی سه برنامهای که نام برده شد، سالها با یکدیگر در ارائهی نسخههای جدید و عرضهی ابزارهای قدرتمندتر رقابت داشتهاند. چند سالی است امتیاز برنامهی فریهند توسط شرکت Adobe خریداری شده و این شرکت بهخاطر در اختیار داشتن برنامهی ایلاستریتور، برای نرمافزار فریهند نسخهی جدیدی عرضه نکرده و عملاً این برنامه از گردونهی رقابت خارج شده. در مورد برنامهی وکتورِ شرکت Corel هم متاسفانه باید بگویم که من با این برنامه (CorelDraw)، آشنایی کافی ندارم. بنابراین با عرض پوزش از همکارانی که طرفدار این نرمافزار هستند، آنچه دربارهی ابزارها و قابلیتهای نرمافزاری وکتور مطرح میکنم، بهناچار مختص به برنامهی ایلاستریتور (Adobe Illustrator) خواهد بود (هرچند بهشخصه با برخی امکانات آن مانند قابلیت Snap to Guides مشکل دارم و به نظرم کار با ابزارهای مشابه در فریهند در مقایسه با این برنامه راحتتر بود). با این ترتیب، هرجا از ابزارهای طراحی وکتور نام بردم، مرجعم نرمافزار ایلاستریتور است و زحمتِ یافتن معادل آن در نرمافزارِ کورلدراو بر دوش خواننده.
ویژگی تصاویر وکتور
مهمترین ویژگی تصاویر وکتور وابسته نبودن آنها به رزولوشن است. یک تصویر ۵ در ۵ سانتیمتری وکتور را میتوان بهراحتی به ۵ در ۵ متر تبدیل کرد، بدون آنکه حجم فایل افزایش و یا کیفیت افت پیدا کند. همانطور که قبلاً هم اشاره شد، آنچه حجم فایل را افزایش میدهد، نوع و تعداد عناصر تصویر است. (توجه داشته باشید در این مورد، منظور فایلهایی است که حاوی هیچ نوع داده یا تصویر پیکسلیِ گنجانده شده در آن نباشند، چرا که حجم چنین فایلهایی تابعِ دادههای پیکسلی خواهد بود.) ویژگیِ کمحجم بودن تصاویرِ وکتور، برتری و مزیتی بزرگ نسبت به تصاویر پیکسلی محسوب میشود، بهویژه زمانی که با تصاویرِ دارای ابعاد بزرگ (ابعاد متری) کار میکنید.
معمولاً همکارانِ طراح گرافیک به تصاویر وکتور اهمیت نمیدهند و هرگاه از این تصاویر صحبت میشود، تصاویر ابتدایی با اجزاء سادهی هندسی را در نظر میآورند و از برنامههای طراحی وکتور به شکلی محدود (مانند طراحی لوگو، لیآوت ساده و...) استفاده میکنند، درحالی که یکی از کاربردهای تصاویر وکتور، تصویرسازی (Illustration) است. حتی همکارانِ تصویرساز هم بیشتر با فتوشاپ یا برنامههای طراحی پیکسلی کار میکنند و بهندرت نرمافزارهای وکتور را بهکار میگیرند. نرمافزارهای طراحی وکتور مثل ایلاستریتور قابلیتهای وسیعی در زمینهی تصویرسازی دارند. کافی است نگاهی به تصاویر پوشهی Sample Files از نرمافزار ایلاستریتور نصبشده روی کامپیوترتان بیندازید تا با این تواناییهای برنامه و همچنین تنوع تصاویر ایجادشده آشنا شوید.
برای نشان دادن قابلیتهای طراحی وکتور، در بخش زیر ابتدا با اجزاء تصویر وکتور و سپس با قابلیتهای ابزارهای تصویرسازی آشنا میشویم.
نقطه جزءِ پایهی وکتور است. هر نقطه معمولاً دو بازو دارد که راستا و اندازهی بازوها، انحنای خطی را که به آن نقطه متصل میشود، تعیین میکند.
هر خطِ وکتور از اتصال دو یا چند نقطه شکل میگیرد. بسته به اندازه و جهت بازوهای نقطهها، خط میتواند راست، شکسته و یا قوسدار باشد. این خطوط دارای رنگ و ضخامت نیز هستند. با ابزار Paintbrush، در ایلاستریتور میتوان به خطوط شکل هم داد. تنوع قلمها (Brushes) در این برنامه بسیار وسیع است و شامل براشهای Artistic نیز میشود، با این قلمها میتوان خطوط سادهی وکتور را به اثرِ حرکتِ قلمهای واقعی (مثل قلممو، ماژیک، مداد و...) تبدیل کرد.
سطوح، از خطوط بسته تشکیل میشوند. سطوح ممکن است از یک رنگ ساده و یا از نوانس رنگی (Gradient) با رنگهای مختلف تشکیل شده باشند.
در تصویرِ وکتور، عناصر تصویر (Objects) بهترتیب روی همدیگر قرار میگیرند، بنابراین هر سطح رنگی، رنگ زیرین را میپوشاند. با وجود این، رنگ سطوح میتواند شفاف باشد. به زبان دقیقتر هر عنصر میتواند دارای میزان کدری (Opacity) از صفر تا صد درصد باشد.
مجموعهی این ویژگیها همراه با ابزارهای متنوع دیگر، امکانات وسیعی برای تصویرسازی وکتور فراهم میکند.ا
ابزارهای تصویرسازی وکتور
در این مطلب قصد ندارم تمام ابزارهای وکتور را توضیح دهم، چرا که کم و بیش با آنها آشنایی دارید. در این بخش تنها به سه ابزار مهم میپردازم که در تصویرسازیهای پیچیده و پرکار کاربرد دارد. منظورم از تصویرسازی پیچیده، روشهایی است که با آن میتوان تصویرهایی مشابه با تصاویر پیکسلی یا به اصطلاح فتورئالیستی (Photo realistic) ساخت و یا رسامیِ فنی (Technical Drawing) انجام داد. در این مورد اخیر از برنامههای سهبعدی نیز استفاده میشود.
امکانات سه ابزار در برنامهی ایلاستریتور:
Gradient Tool
این ابزار آشناست. سطوح با این ابزار میتوانند نوانسهای رنگی بگیرند و از قرار دادن سطوح رنگی با نوانسهای متفاوت کنار و روی همدیگر، تصویر ایجاد میشود. اکثر کلیپآرتهای سادهی وکتور (Clip arts)، با این روش که نسبت به دو روش دیگر سادهتر است، ساخته میشوند.
گزینههای Gradient Tool محدود است و به همین دلیل، تصاویر ایجاد شده با این ابزار، چندان فتورئالیستی نیستند.

Blend Tool -2
با این ابزار، میتوان دو یا چند خط یا سطح را با ایجاد اشکال بینابینی، در هم ادغام کرد. اگر تعداد اشکال بینابینی زیاد و رنگهای عناصر اولیه متفاوت باشد، حاصل کار، نوانسهای رنگی خواهد بود که پیچیدهتر از نوانسهای ساخته شده با ابزار Gradient است.
در نمونهی زیر، تصویر سمت راست با ابزار Blend از دو مستطیل سادهی Gradient ساخته شده. نتیجهی کار به تصویر پیکسلی شبیه است.

در نمونهی تصویرسازی فنیِ زیر، نوانسها در بخشهایی که با دایرهی قرمز مشخص شده، با ابزار Blend ایجاد شده.

در نمونهی بعدی تصویر با بهکارگیری ابزار Blend بر روی خطوط (و نه سطوح) ساخته شده.

Mesh Tool -3
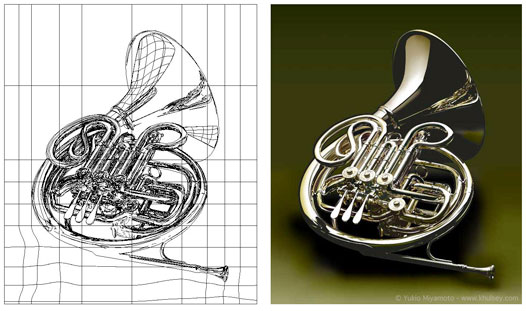
این یک ابزار اختصاصی ایلاستریتور است و نسبت به دو ابزار قبلی قدرت و توانایی بیشتری دارد، به همین دلیل در مورد آن بیشتر توضیح میدهم. یک Mesh Object که با این ابزار ایجاد میشود، سطحی است که با سطوح ساده متفاوت است. (برای آشنایی با ساختن و ادیت Mesh Objects به راهنمای برنامهی Illustrator رجوع کنید. نسخهی PDF راهنما را میتوانید از سایت Adobe دانلود کنید.) در Mesh Object، سطح از یک شبکهی نقطهای ایجاد شده. هر نقطهی درون شبکه برخلاف نقاط عادی که دو بازو دارند، دارای چهار بازو است. در حقیقت هر نقطه محل تلاقی دو خط متقاطع است. با جابجایی این نقطهها و با تغییر جهت و طول بازوها میتوان Object را تغییر شکل داد. ویژگی مهم این نقطهها (Mesh Points)، این است که میتوان به آنها رنگ داد! رنگی که به یک نقطه میدهید تا نقطهی بعدی که رنگ دیگری دارد به صورت نوانس، در سطح امتداد مییابد. با این روش میتوانید یک سطح را آزادانه رنگآمیزی کنید. این ابزار، امکان ایجاد تصاویری فتورئالیستی (Photo realistic) به کاربر میدهد. نمونههای زیر گویاتر از هر توضیحی هستند. ایجاد چنین تصاویری بسیار کار میبرد و حوصله و تبحر زیاد میخواهد. شاید به همین دلیل، با آنکه این ابزار از نسخهی ۸ در نرمافزار ایلاستریتور معرفی شده، چندان بهکار برده نمیشود. ضمناً باید توضیح دهم که قصدم از ارائهی این نمونهها تنها نمایشِ قدرتِ ابزارِ طراحیِ وکتور است و نه شگفتزده کردن شما. ایجاد تصاویرِ واقعینما با ابزار وکتور به شعبده میماند. بدیهی است که کارِ طراحِ گرافیک، شعبدهبازی نیست. در طراحی گرافیک، حرف اول را خلاقیتِ طراح میزند و اینکه در خلق یک اثر، بیشترین و بهترین بهره را در استفاده از ابزارهای در دسترس ببرد.
این تصاویر در اصل همگی وکتور هستند و بهناچار برای نمایش تبدیل به پیکسلی شدهاند.
و توضیح آخر اینکه: یک تکنیک دیگر با نام Diffusion Curves نیز اخیراً در محیط وکتور ابداع شده که هنوز در برنامههای کاربردیِ مرسومٍ وکتور عرضه نشده است.





• • •
نکتهها
این بخش بهخاطر گنجاندن تصاویرِ زیاد، کمی طولانی شد. با دو نکته: یکی در مورد Anti-aliasing و دیگری دربارهی تصاویر فتورئالیستیِ وکتور این بخش را به پایان میبرم.
• در فتوشاپ هنگام کار با ابزار Text، با پنج گزینه در بخش Anti-aliasing method روبرو میشویم. هریک از این حالتها، فونت متن را بهگونهای خاص پیکسلی میکند. در تصاویر با رزولوشن بالا هنگامیکه از اندازهی بزرگ فونت استفاده میکنیم، بین این حالتها بهجز مورد None، چندان تفاوت محسوسی دیده نمیشود. اما هنگام کار در تصاویر با رزولوشن پایین (مانند تصاویر صفحات وب) این اختلاف محسوس است و باید برای داشتنِ بالاترین درجهی وضوح و خوانایی، در انتخاب گزینهی مناسب دقت کرد.

• با دیدن تصاویر فتورئالیستی وکتور ممکن است این سؤال برایتان پیش آید:
وقتی به آسانی میتوان روی تصاویر پیکسلی کار کرد، چه لزومی دارد با صرف وقت و کار زیاد، تصاویر وکتور درحد عکس و یا تصاویر پرکار ایجاد کرد؟
چند دلیل برای این کار وجود دارد:
اول اینکه تصاویر وکتور را میتوان در ابعاد متری بدون نگرانی از حجم فایل، بزرگ کرد. در برنامهی ایلاستریتور میتوان صفحهای با ابعاد ۵۷۰ در ۵۷۰ سانتیمتر ایجاد کرد. درحالی که در فتوشاپ داشتنِ چنین ابعادی نهایتاً در رزولوشن dpi۱۳۳ امکانپذیر است. ضمن اینکه در فتوشاپ کار بر روی تصاویر بسیار بزرگ نیاز به کامپیوتر قدرتمند از نظر پردازشگر و حافظه دارد. کسانی که با طراحیهای تبلیغاتی بر روی بیلبوردها سر و کار دارند، با این مشکل آشنا هستند. کار بر روی تصاویر وکتور در این زمینه، راهحل مناسبی است. (البته پیش از اینکه برای طراحی در ابعاد بیلبورد، سراغ طراحی وکتور بروید بهتر است مطمئن شوید شرکتی که خدمات چاپ متری برایتان انجام میدهد، میتواند از فایلهای وکتور پرینت تهیه کند. در غیر این صورت ناچارید فایلتان را به شکل پیکسلی تبدیل کنید.)
دلیل دیگر اینکه اینگونه تصاویرِ وکتور، شفافیت، وضوح و جلوهی خاصی در مقایسه با عکس دارند. وضوح بالای تصاویر وکتور و وجودِ نوانسهای یکدست که شاید اغراقشده نیز به نظر آید، گاهی برای موارد تبلیغاتی مناسبتر از عکس است.
آخرین دلیل هم کاربرد این تصاویر در تصویرسازی فنی (Technical Illustraion) است. بهویژه زمانی که اجزاء داخلی و پنهانِ دستگاه، نمایش داده میشود و ایجاد آن با عکس امکانپذیر نیست.



• • •
در بخش بعد به مبحث رنگ خواهم پرداخت.
برگرفته از سایت انجمن صنفی طراحان گرافیک ایران
2 خرداد 1394