

تصاویر دیجیتال: تعریف، ویژگیها و انواع آنها (بخش اول)
علی حقیقی
ابتدا باید با واژهی دیجیتال (Digital) آشنا شویم. تمام دستگاههایی که با پردازش الکترونیکِ اطلاعات سر و کار دارند مثل کامپیوترها (در انواع رومیزی، تابلت و نوتبوک) و یا دستگاههایی که واحد پردازشی هرچند کوچک درون آنها قرار دارد مثل موبایلها، پخشکنندههای فایلهای صوتی یا تصویری و حتی مانیتورها، پردازش دادهها را با محاسباتی انجام میدهند که بر پایهی تنها دو رقم صفر و یک است. به زبان ریاضی این دستگاهها با سیستم عددی «دودویی» یا «در مبنای دو» کار میکنند (Binary numeral system). به همین دلیل است که در کامپیوتر با اعداد به توان دو مثل ۸، ۱۶، ۶۴، ۱۲۸ و... زیاد برخورد میکنید. دادههای دیجیتال (رقمی) در کامپیوتر و دستگاههای دیگر با قابلیت پردازشِ مشابه، رشتههایی طولانی از همین ارقام صفر و یک است که در مدارهای منطقی الکترونیک قابل شناسایی است. سیستم دیجیتال پایهی کامپیوترهای امروزی است.
سامانههای آنالوگ (Analog) با دادههای پیوسته، نقطهی مقابل سامانههای دیجیتال (Digital) با دادههای گسسته هستند. برای پرهیز از اینکه مطلب خستهکننده نشود و زودتر به بحث اصلی وارد شویم به تعریف فنیِ تفاوت این دو نوع از اطلاعات نپرداخته و تنها با ذکر چند مثال تفاوت این دو سیستم را روشن میکنم: دوربینهای عکاسی قدیمی که با فیلم نگاتیو کار میکردند و یا دوربینهای ویدئویی که در آنها تصاویر روی نوارهای ویدئویی ضبط میشدند، همینطور دستگاههای ضبطصوت با کاست، پخشکنندههای ویدئو و تلویزیونهای قدیمی، همگی دستگاههای آنالوگ محسوب میشوند. یک نوار صوتی در یک دستگاه ویدئویی قابل پخش نبود - نه فقط به خاطر ناهمخوانی سختافزاری دستگاهها – بلکه به این دلیل که شکل آنالوگ اطلاعات صوتی به کل با نوع ویدئویی متفاوت است.
تفاوت بزرگ تکنولوژی دیجیتال با آنالوگ، باعث انقلابی بزرگ در عرصهی ارتباطات شد. تمام اطلاعاتی که بهصورت دیجیتال ذخیره میشوند، مشابه هم هستند: رشتههایی طولانی از ارقام صفر و یک. فایلهای کامپیوتری از نظر ساختار فرقی با هم ندارند و همگی دادههای دیجیتال هستند، به همین دلیل ازهر نوعی که باشند (تصویری، صوتی، متن، محاسباتی و...) میتوانند بر روی سختافزارهای مختلف (هارددیسک، سیدی، دیویدی، کارتهای حافظه و...) ذخیره و به راحتی بین دستگاههای گوناگون مبادله شوند. به دلیل همین ساختارِ یکسانِ دیجیتال، دستگاههایی که امروز در دسترسِ همگان است، چندکاره هستند و همگی پردازشکنندهی دادههای دیجیتالند. با موبایل میتوان عکس گرفت یا به موزیک گوش داد و یا با دوربین دیجیتال عکاسی میتوان فیلم گرفت و صدا ضبط کرد.
در دنیای دیجیتال، گرچه فایلها ساختار یکسانی دارند اما هر فایل بسته به نوع اطلاعاتی که همراه دارد کدگذاری میشود. به زبان فنی هر فایل با کدگذاری، دارای یک فرمت (Format) مخصوص میشود که نوع فایل را نشان میدهد. کدها، فرمت فایل را برای سیستم قابل شناسایی میکنند. وقتی در یک برنامهی کامپیوتری فایلی را باز میکنید، سیستم ابتدا به سراغ این کدها میرود، فرمت را شناسایی کرده، چنانچه از نظر برنامه، قابل خواندن باشد، آن را پردازش و یا اجرا میکند.
هر نوع از اطلاعات چنانچه بخواهد روی دستگاههای چندکارهی الکترونیکی امروز بازیابی شود، باید به شکل دیجیتال درآید. تصاویر، ویدئوها یا فیلمها، موزیکها یا فایلهای صوتی و متنها متداولترین قالبهای فایلهای دیجیتال هستند که روزانه میلیونها از اینگونه دادهها از طریق اینترنت بین کاربران مبادله میشوند.
برویم سراغ مطلب اصلی:
حال که با مفهوم واژهی دیجیتال آشنا شدیم، نیازی به تعریف «تصویر دیجیتال» نیست، چرا که کلمات، این اصطلاح را خود تعریف میکنند. تصویر دیجیتال یعنی ارائه، بازسازی یا ترجمهی آنچه بهعنوان تصویر دوبعدی معمولی میشناسیم به شکل یا زبان دیجیتال که بهصورت فایل کامپیوتری با فرمت خاص ذخیره شده.
ویژگی مهم تصویر دیجیتال این است که در بسیاری از دستگاههای الکترونیکی گوناگون (از جمله کامپیوتر) قابلیت نمایش (Display)، پردازش (Process) و ویرایش (Edit) دارد.
تصاویر دیجیتال دو گونهی اصلی دارند:
۱- تصویر از نوع Raster graphics image که از واحدهای کوچکی بهنام پیکسل (Pixel) ساخته شده. به این تصاویر Bitmap و Pixmap هم گفته میشود. برای راحتی کار از این به بعد، آنها را تصویر پیکسلی مینامیم. از واژهی بیتمپ استفاده نمیکنم چون با Bitmap Mode در برنامهی فتوشاپ که نوع تکرنگ تصاویر پیکسلی است، ممکن است اشتباه گرفته شود.
عکسهایی که با دوربین دیجیتال گرفته میشوند، از این نوع یعنی تصویر پیکسلی هستند.
۲- تصویر از نوع Vector graphics image که از نقطه، خط و سطوح هندسی تشکیل شده.
شکل کاراکترها یا حروف فونتها از اینگونهی تصویرند.
معمولاً وقتی واژهی تصویر دیجیتال بهکار برده میشود، منظور تصویر پیکسلی است. برای نوع دوم از واژهی تصویر وکتور استفاده میشود.
در برخی فرمتهای تصویر، هر دو نوع اطلاعات به صورت پیکسلی و وکتور، ممکن است کنار هم وجود داشته باشد. مثلاً گاهی اطلاعات پیکسلی برای تصویر و اطلاعات وکتور برای ماسک تصویر ذخیره میشود.
تصویر پیکسلی Raster graphics image
در گرافیک کامپیوتری این گونهی تصویر، مستطیلی است که از یک شبکهی شطرنجی شامل تعداد زیادی واحد کوچک بهنام پیکسل در تعداد مشخصی ردیف و ستون تشکیل شده است. هر پیکسل یا واحد تصویر، یک مربع کوچک رنگی است. تصویری که هماکنون روی مانیتورتان میبینید با همین روش ایجاد شده. هرچه تراکم پیکسلها در واحد سطح یا به بیان دیگر تعداد پیکسلها در واحد طول بیشتر باشد، تصویر کیفیت بهتر و وضوح بالاتری خواهد داشت. به همین دلیل تصاویر پیکسلی (برخلاف تصاویر وکتور) به آنچه رزولوشن (Resolution) میگویند وابسته هستند.
(در این مورد از معادلهای فارسی مثل دقت یا وضوح استفاده نمیکنم، چون واژه به این شکل آشناتر است و با مواردی چون accuracy و sharpness اشتباه نمیشود.)
رزولوشن (دقت، وضوح و یا تفکیکپذیری) (Resolution)
رزولوشن در تعریف کلی، میزان جزئیاتی است که هر تصویر داراست و با تعداد پیکسلهایی که تصویر را میسازند، بیان میشود. برای مثال مستطیلِ تصویری که در عرض از ۶۴۰ پیکسل و در ارتفاع از ۴۸۰ پیکسل درست شده باشد، رزولوشنی برابر با ۶۴۰ در ۴۸۰ دارد. این تصویر دارای تعداد ۳۰۷۲۰۰ پیکسل است. تصویری با رزولوشن ۲۰۰۰ در ۱۵۰۰ دارای ۳میلیون پیکسل است که اصطلاحاً ۳مگاپیکسل (3Megapixels) خوانده میشود. مسلماً هرچه تراکم پیکسلها بیشتر باشد، کیفیت تصویر بالاتر است، اما توجه داشته باشید که این بهمعنی دادههای بیشتر و درنتیجه حجم بیشتر فایل تصویر نیز هست.
اگر دقت کنید متوجه میشوید که تصویر پیکسلی با این مشخصه دارای ابعاد (فیزیکی) از نظر واحدهای مرسوم طول مثل سانتیمتر یا اینچ نیست. به بیان سادهتر یک تصویر ۲۰۰۰ در ۱۵۰۰ پیکسل میتواند عکسی با ابعاد ۴ در ۳ سانتیمتر باشد که در یک برنامهی لیآوت گنجانده شده و یا عکسی باشد که با ابعاد ۲۰ در ۱۵ سانتیمتر میخواهید از آن پرینت بگیرید. برنامههای گرافیک برای ارائهی خروجی از تصویر نیاز به اندازه در واحد طول دارند. برای همین در هر برنامه برای تصویر دیجیتال بر اساس تناسبات طول و عرضش ابعادی در واحد طول (در سیستم متریک یا سیستم آمریکایی) معین میکنیم. این ابعاد مشخصهی دیگری را برای تصویر تعیین میکند که به آن رزولوشن فاصلهای (Spatial Resolution) میگویند که عبارت است از تعداد پیکسلها در واحد طول. همین تصویر مورد مثال که در طول ۲۰ سانتیمتری دارای ۲۰۰۰ پیکسل است، رزولوشن فاصلهای آن (حاصل از تقسیم ۲۰۰۰ بر ۲۰) برابر با ۱۰ پیکسل بر سانتیمتر خواهد بود. با وجودی که خیلی از کاربران از واحد متریک استفاده میکنند، برای این مشخصه کاربرد واحد اینچ متداولتر است. اگر هر اینچ را برابر با ۲/۵ سانتیمتر بگیریم، رزولوشن فاصلهای تصویر ذکرشده برابر با ۲۵ پیکسل بر اینچ (pixels per inch) و یا به اختصار ۲۵ppi خواهد بود. معمولاً بهجای استفاده از واژهی رزولوشن فاصلهای همان واژهی رزولوشن بهکار برده میشود، مثلا گفته میشود تصویری با رزولوشن ۳۵۰ پیکسل بر اینچ که منظور همان رزولوشن فاصلهای است.
متأسفانه بهکارگیری واژههای متداول اما غلط در این زمینه، به همان موردی که اشاره شد (و به راحتی میتوان بر آن چشم پوشید) ختم نمیشود. معمولاً در مورد رزولوشنِ تصویر پیکسلی بهجای واژهی ppi که مشخصکنندهی تعداد پیکسلها در واحد اینچ است، سهواً از واژهی dpi مخفف نقطه بر اینچ (dots per inch) استفاده میشود. این واژه در برنامهی فتوشاپ هم که هرروز با آن کار میکنیم به معنی پیکسل بر اینچ بهکار برده شده. از آنجا که واژهی dpi در مورد دستگاههای پرینتر و ایمیجستر نشاندهندهی مشخصهای دیگر است، ناچارم برای رفع ابهام کمی توضیح دهم.
در پرینترها، رنگی که دستگاه بر کاغذ مینشاند از تعداد بسیار زیادی نقطههای ریزِ سرسوزنی تشکیل شده که بخش جوهرافشان بر سطح کاغذ پاشیده. هرچه این نقاط ریزتر و تراکم آنها بالاتر باشد، تصویر حاصله واضحتر خواهد بود. واژهی dpi در پرینترها نشاندهندهی تعداد این نقاط است در واحد طول و در نتیجه ربطی به رزولوشنِ تصویر ندارد. هنگامی که گفته میشود وضوح چاپ پرینتر ۵۷۶۰x۱۴۴۰dpi است، درمورد این نقاط ریزِ اثر جوهر در طول و عرض پرینت توضیح داده شده است. در مورد فیلمهایِ ترامه هم که دستگاههای ایمیجستر به عنوان خروجی تهیه میکنند، واژهی dpi نشاندهندهی نقاط ریزی است که از تجمع آنها هریک از ترامها تشکیل میشوند. مسلماً هرچه رزولوشن دستگاه بیشتر باشد، ترامهای ریزتر و دقیقتری ایجاد میکند. درمورد دستگاه ایمیجستر هم واژهی dpi به رزولوشن تصویر مربوط نمیشود. حال که صحبت از ترام شد، جا دارد دربارهی واژهی ۱pi هم مختصری بنویسم. این ویژگی واحدی است برای رزولوشن چاپ در سیستم Halftone (یا به اصطلاح ترامه) و نشاندهندهی تعداد خطوط در واحد طول در یک شبکهی ترامه و مخفف خط بر اینچ (lines per inch) است. وقتی میگوییم ۱۵۰۱pi به این معنی است که در یک اینچ از خطِ ردیفِ ترامها، تعداد ۱۵۰ ترام وجود دارد و یا در یک سانتیمترِ آن تعداد ۶۰ ترام قرار دارد (۱pcm). بین لیتوگرافهای قدیمی در مورد واحد ترام در سانتیمتر از واژهی درصد استفاده میشد، مثلاً به جای واژهی ۶۰ خط در سانتیمتر یا ۶۰۱pcm، سهواً گفته میشد ترامِ ۶۰درصد، که این یکی هم نباید با ترامِ ۶۰٪ از یک رنگ اشتباه گرفته شود. از نظر فنی، تصاویری که برای چاپ با این روش استفاده میشوند باید حداقل ۱/۵ تا ۲ برابر این اندازه، رزولوشن داشته باشند. یعنی برای خروجی ۱۵۰۱pi، باید از تصویری با رزولوشن ۳۰۰ پیکسل بر اینچ یا به گفتار متداول ۳۰۰dpi استفاده شود. به همین ترتیب برای خروجی ۷۰۱pcm (همان ۷۰درصد به زبان لیتوگرافهای قدیم) باید از تصویر ۳۵۰dpi و یا اگر هر اینچ را دقیقاً برابر ۲/۵۴ سانتیمتر بگیریم با یک محاسبهی ساده، باید از تصویر ۳۵۶dpi استفاده کنیم (این رقم نزد طراحان گرافیک بسیار آشناست).

توضیح دربارهی واژهی dpi در اسکنرها را به توضیحات بخش عمق رنگ (Color depth) موکول میکنم تا بیش از این ابهام ایجاد نشود.
اما همانطور که ابتدای بخش مربوط به تصویر پیکسلی گفتم، مانیتورها هم برای نمایش تصویر از روش پیکسلی استفاده میکنند. برای همین واژهی dpi وقتی در مورد مشخصات مانیتور بهکار برده میشود، منظور همان تعداد پیکسلهاست در واحد اینچ. اگر به بخش تنظیمات نمایش یا مانیتور در سیستم عامل کامپیوترتان (Display setting) رجوع کنید به ارقامی معرف رزولوشن مانیتور یا صفحهی نمایش مثل ۱۶۸۰x۱۰۵۰ یا ۱۲۸۰x۱۰۲۴ و یا اعدادی مشابه برخواهید خورد. این ارقام درواقع همان تعداد پیکسلهای مستطیلِ صفحهی نمایش هستند، با این تفاوت که هر پیکسل اینجا از سه جزء ریزتر نورانی با رنگهای قرمز، سبز و آبی RGB تشکیل شده است (متأسفانه گاهی به هریک از این اجزاء هم پیکسل میگویند! در حالی که بهتر است برای آنها واژهی Subpixel بهکار برده شود، خوشبختانه ما با این واژه چندان کاری نداریم، مگر آنکه از بدشانسی مانیتورتان دارای پیکسل سوخته باشد!).

ایجاد و پردازش تصاویر پیکسلی
تصاویر پیکسلی را با دستگاهها یا روشهای گوناگونی میتوان بهدست آورد. میتوان با دوربینهای دیجیتال یا دستگاههایی مثل موبایل که در آن دوربین تعبیه شده و یا با اسکنرها، تصاویر دیجیتال تهیه کرد که در تمام این موارد تصاویر، پیکسلی هستند. همچنین میتوان آنها را در برنامههای کامپیوتری مثل فتوشاپ یا Painter و یا حتی برنامههای سهبعدی خلق کرد.
برروی همین تصاویر در برنامههای کامپیوتری مثل فتوشاپ یا برنامههای گوناگون ادیت تصویر، میتوان انواع تغییرات ایجاد کرد یا به اصطلاح دقیقتر آنها را پردازش کرد (Image processing).
انواع تصاویر پیکسلی
هر پیکسل در هر شبکهی شطرنجیِ تصویرِ پیکسلی حاوی اطلاعاتی (معمولاً به شکل دادههای رنگی) است که براساس تعداد و نوع این دادهها میتوان تصاویر پیکسلی را به انواع زیر دستهبندی کرد:
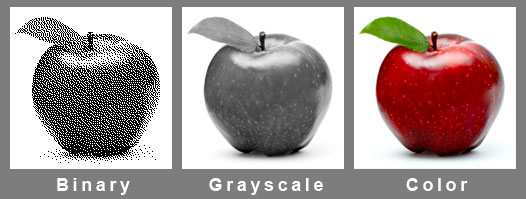
تکرنگ (و یا بهبیان دیگر: دو رنگ) Binary
تصویر تکرنگ (Binary image)، هر پیکسلش حاوی تنها یکی از دو مقدار ممکن است. هر پیکسل معمولاً یا سیاه است و یا سفید. این تصاویر شامل طیفهای رنگی بین سیاه و سفید یعنی طیفهای خاکستری نیستند. این تصاویر همانهایی هستند که در فتوشاپ با انتخاب Bitmap Mode ایجاد میشوند. به همین دلیل کاربران فتوشاپ به این گونه، بیتمپ میگویند. اطلاق واژهی مونوکروم (Monochrome) یا سیاه و سفید به این نوع که با نوع دیگر (Grayscale) اشتباه میشود، مناسب نیست. در طول متن، من هم از این واژهی بیتمپ برای همین نوع خاص استفاده میکنم، با این حال باید توجه داشته باشید این واژه برای دو مورد دیگر هم بهکار برده میشود: یکی همان طور که نوشتم برای کلِ تصاویر پیکسلی است، دیگری هم نوعی فرمت تصویری است با همین نام که در بخش فرمتها توضیح خواهم داد.
سیاه و سفید Grayscale
از نظر فنی هر پیکسل در اینگونه فقط دارای اطلاعاتی از نظر شدت رنگ (Intensity) است. به زبان سادهتر این تصاویر دارای طیف رنگی سفید تا سیاه، شامل طیفی از سطوح خاکستری هستند. تصاویر سیاه و سفیدی که معمولاً طراحان با آن کار میکنند از ۲۵۶ سطح (Level) تشکیل شده که پایینترین سطح سیاه و بالاترین سطح سفید است. گاهی نیز این تعداد سطوح با درصد بیان میشود. در این حالت ۰٪ نشانهی سفید، ۱۰۰٪ نشانهی سیاه و ۵۰٪ نشانهی خاکستری متوسط است. در بخش «عمق رنگ» با تعداد سطوح رنگ و شدت بیشتر آشنا میشویم.
رنگی Color
در تصویر رنگی هر پیکسل حاوی اطلاعات رنگی است. در نمایشگرها این اطلاعات رنگی شامل سه رنگ قرمز، سبز و آبی RGB است که با کم و زیاد شدن شدت رنگ (یا دقیقتر شدت نور هر رنگ)، رنگهای متنوع ایجاد میشود. برای توضیحات بیشتر در مورد رنگ و تصاویر رنگی باید با دو مقولهی Color space و Color model در کامپیوتر آشنا شویم که آنها را بعداً مطرح خواهم کرد.

• • •
همانطور که در پیشگفتار نوشتم، سعی خواهم کرد جهتگیری مطالب از سمتِ مطالب فنی به سوی مطالب کاربردی گرافیک که بهکار همکاران طراح بخورد، باشد. به همین دلیل بعد از مطالب فنی و خستهکننده (هم از نظر شما بهعنوان خواننده و هم برایِ من که نمیخواهم مطلبی از قلم بیفتد) در پایان هر قسمت، بخشی را با عنوان «نکتهها» به مطالبی از این دست اختصاص خواهم داد که بیارتباط با مطالب عنوان شده هم نخواهد بود.
•نکتهها
با انتخاب گزینهی Print Size در منوی View از برنامهی فتوشاپ، میتوان تصویر را روی نمایشگر در اندازهی چاپی (یا برابر با اندازهی اصلی) مشاهده کرد، به طور مثال یک عکس ۱۰ در ۱۵ سانتیمتر در این حالت، روی مانیتور دقیقاً به همین اندازه دیده میشود. اما اگر با این گزینه کار کرده باشید، متوجه شدهاید که معمولاً تصویر، کوچکتر از اندازهی اصلی، نمایش داده میشود. علت آنست که رزولوشن مانیتورتان در بخش تنظیمات (Preferences) برنامهی فتوشاپ درست انتخاب نشده و به احتمال زیاد در حالت پیشفرض (Default) باقی مانده. برای تنظیم آن باید اندازهی رزولوشنِ فاصلهای مانیتورتان را بدانید، یعنی باید بدانید رزولوشن مانیتورتان چند dpi است. مانیتورها دارای رزولوشنی بین ۷۲dpi تا ۱۳۰dpi هستند. معمولاً رزولوشن (در واحد dpi) و اندازهی ابعاد (طول و عرض) مانیتور در دفترچهی راهنما یا بروشور آن، نوشته نمیشود و تنها قطر نمایشگر بر اساس واحد اینچ ذکر میشود. مانیتوری که اندازهی قطر نمایشگر آن ۶۰ سانتیمتر است، ۲۴ اینچ خوانده میشود. برای به دست آوردن رزولوشن مانیتور در واحد dpi، ابتدا باید در سیستم عامل از بخش Display Setting، رزولوشن نمایش را بخوانید: مثلاً ۱۹۲۰x۱۲۰۰، سپس طول مانیتور (بخش اصلی صفحهی نمایش بدون حاشیهی آن) را با خطکش اندازه گرفته و آن را به اینچ تبدیل کنید (مثلاً در مورد مانیتور ۲۴ اینچ: ۲۰/۲۵ اینچ)، حال با تقسیم عدد بزرگتر مربوط به رزولوشن به این عدد، رزولوشن بر اساس واحد dpi به دست میآید. در مورد این مثال، رزولوشن مانیتور ۹۵dpi (حاصل تقسیم ۱۹۲۰ بر ۲۰/۲۵) خواهد بود. حال در پنجرهی تنظیمات فتوشاپ (Preferences)، در بخش Units & Rulers، جلوی گزینهی Screen Resolution، این رقمِ ۹۵dpi را (بهجای عدد پیشفرض ۷۲dpi) وارد کنید. حالا هر تصویری در فتوشاپ با انتخاب گزینهی Print Size در اندازهی واقعی نمایش داده میشود. با فعال کردن Ruler در فتوشاپ و مقایسهی آن با اندازهی یک خطکش معمولی میتوانید از درستی کارتان مطمئن شوید.

تصور میکنم دربارهی ارتباط تعداد پیکسلهای تصویر با رزولوشن در واحد dpi و اندازهی آن در واحد طول به اندازهی کافی توضیح دادهام. در برنامهی فتوشاپ در پنجرهی Image Size این ارتباط را بهخوبی میتوان ملاحظه کرد. در این پنجره، تعداد پیکسلها در بخش بالا، ابعاد تصویر (در واحد طول) در بخش دوم و رزولوشن در انتهای بخش دوم مشخص شده. چنانچه گزینهی Resample Image را فعال نکنید، درحقیقت تعداد پیکسلها را ثابت نگه داشتهاید. هر تغییر در اعداد مربوط به طول و عرض، باعث تغییر در رزولوشن (dpi) میشود و بالعکس.
اگر گزینهی Resample Image را تیک بزنید، تعداد پیکسلها هم به مجموعهی متغیرهای مرتبط افزوده میشود. در اصل در این حالت، برنامه ناچار است پیکسلهای تصویر را براساس پیکسلهای موجود بازسازی کند. یا تصویر را بزرگ کردهاید، یعنی به آن پیکسل اضافه کردهاید و یا آن را کوچک کرده، یعنی از تعداد پیکسلها کم شده است. بازسازی پیکسلها برمبنای محاسباتی انجام میشود که در منوی زیرِ Resample Image با پنج گزینه مختلف قابل انتخاب است. در نسخههای قدیمی فتوشاپ تعداد گزینهها کمتر (اگر اشتباه نکنم سه عدد) بود. متأسفانه اکثر کاربران فتوشاپ از این گزینهها استفاده نکرده و آن را در حالت پیشفرض (گزینهی سوم) رها میکنند. همانطور که گفتم وقتی تصویری را بزرگ یا کوچک میکنید، پیکسلها بازسازی میشوند و این بازسازی برمبنای یکی از این پنج گزینه است. توصیه میشود وقتی تصویری را بزرگ میکنید گزینهی چهارم (best for enlargement) و اگر تصویر را کوچک میکنید گزینهی پنجم (best for reduction) را انتخاب کنید تا وضوح (Sharpness) تصویرتان کم نشود. همچنین گاهی ناچارید تصویر را بیش از اندازه (مثلاً سه تا چهار برابر) بزرگ کنید، پیشنهاد میکنم این کار را چند مرحله انجام دهید و در هر مرحله با ابزارهای Sharpen، وضوح تصویر را دستکاری کنید. وقتی هم که تصویری را بیش از اندازه کوچک میکنید (مثلاً برای تهیهی Thumbnail برای صفحات وب) باز استفاده از ابزارهای Sharpen را در آخر کار پیشنهاد میکنم.

گاهی لازم دارید تصاویر کوچک پیکسلی را با حفظ ظاهر پیکسلیِ آن بزرگ کنید. بهعنوان مثال میخواهید در لیآوت یک کتابِ خودآموزِ برنامهای کامپیوتری، تصاویری از پنجرههای مختلف برنامه را قرار دهید. اگر این تصاویر را که به کمک Screen Capture تهیه کردهاید برای چاپ افست بزرگ کنید، تصاویر محو (Blurred) خواهند شد و وضوح پیکسلی اولیه را نخواهند داشت. در این مورد از گزینههای بخش Resample Image بهتر است گزینهی اول (Nearest Neighbor) را انتخاب کنید تا تیزی گوشهها حفظ شود.
عکسهای دیجیتال هم که توسط دوربینهای مدرن دیجیتال تهیه میشوند، تصاویر پیکسلی هستند. حال که دربارهی رزولوشن و تعداد پیکسلهای تصویر صحبت کردیم، بد نیست به مشخصهای که در دوربینهای دیجیتال عنوان میشود و بیارتباط به بحث بزرگ کردنِ تصویر نیست، اشاره کنم. در دوربینهای دیجیتال به دو واژهی زوم اپتیکال (Optical Zoom) و زوم دیجیتال (Digital Zoom) برمیخوریم. زوم اپتیکال قدرت بزرگنمایی دوربین را براساس لنز آن تعیین میکند. در تصویری که با حداکثر زوم اپتیکال تهیه میشود، پیکسلها دستکاری و بازسازی نمیشوند و کیفیت تصویر تغییر نمیکند. در نقطهی مقابل در تصویری که با زوم دیجیتال (که رقم آن بالاتر از زوم اپتیکال است) تهیه شده، پیکسلها از روی تصویری که با حداکثر زوم اپتیکال به دست آمده، بازسازی میشوند. به زبان سادهتر، این تصویر، بزرگ شدهی نرمافزاریِ تصویرِ اصلی است، مشابه همان رفتاری که در نرمافزار فتوشاپ انجام میگیرد. بنابراین داشتن ویژگی زوم دیجیتال در دوربین، برای کاربر حرفهای که همان کار را در فتوشاپ هم میتواند انجام دهد، مزیتی محسوب نمیشود.
در بخش بعد به سایر ویژگیهای تصاویر پیکسلی و همچنین به خصوصیات تصاویر وکتور خواهم پرداخت.
برگرفته از سایت انجمن صنفی طراحان گرافیک ایران
23 اردیبهشت 1394